Курсы веб-дизайна – быстрый путь к профессии, которая приносит от $1430 в месяц. Кроме высокой зарплаты, вы сможете постоянно креативить, развиваться в разных сферах и путешествовать вместе с работой.
Бизнес в Питере и остальных городах массово переходит в онлайн. Каждый хочет выглядеть эффектно, ведь именно “внешность” цепляет потребителей при первом знакомстве. Если вам нужна перспективная профессия, где много вакансий и есть пространство для творчества, ждем на обучении web дизайну с нуля в школе программирования AVENUE.
Кто такой веб-дизайнер
Web-дизайнер – творец, но с умением анализировать и видеть картину глубже. Он проектирует интерфейсы приложений и сайтов. Вдобавок решает, как подать информацию на странице, чтобы гостю было просто и удобно отыскать необходимое.
Идеальная профессия, если не любите рутину и стремитесь создавать визуальную красоту, не вставая с дивана или шезлонга на Мальдивах.
Основы Web-дизайна: как обучаются в AVENUE
Курс веб-дизайна рассчитан на новичков. Если вы не работали с Photoshop или Illustrator, смело записывайтесь. За 3, 5 месяца по 2 занятия в неделю обучитесь этой профессии до уровня Junior.
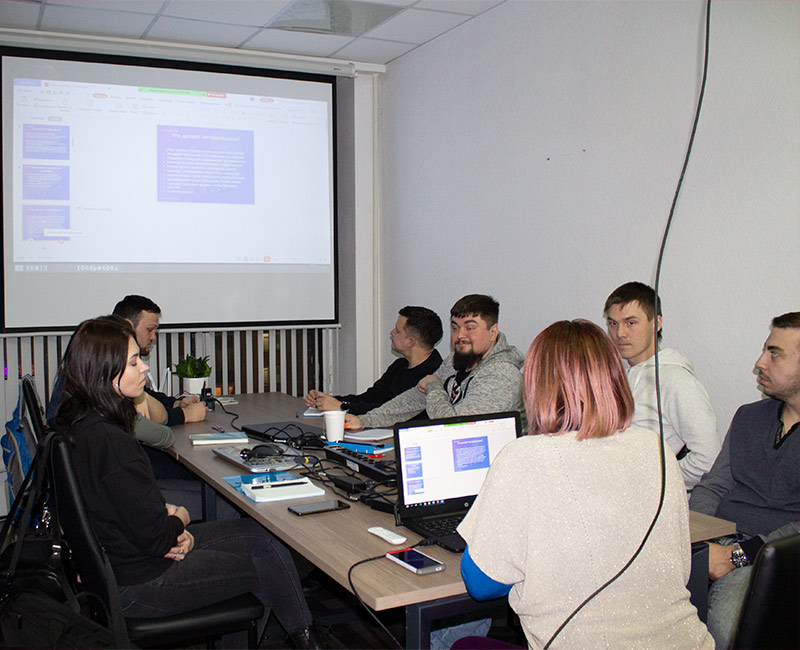
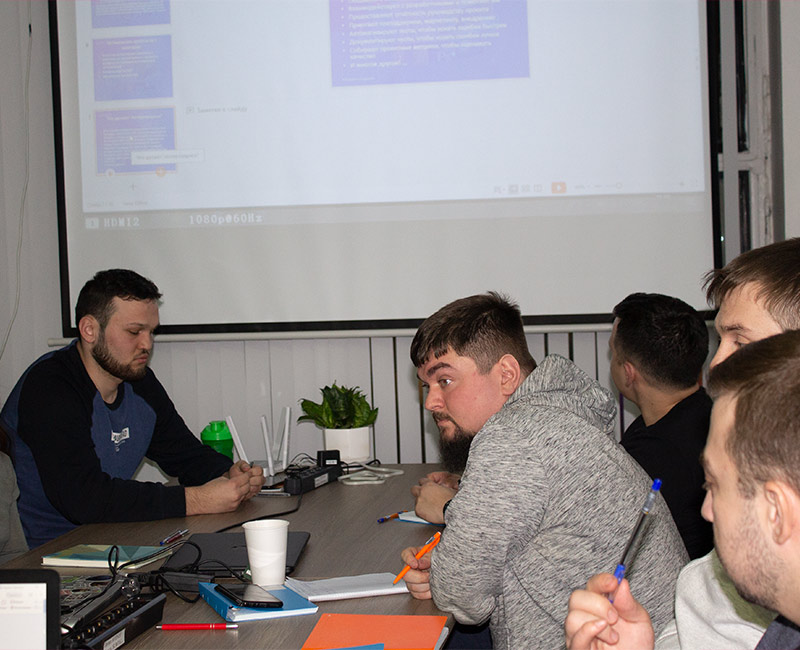
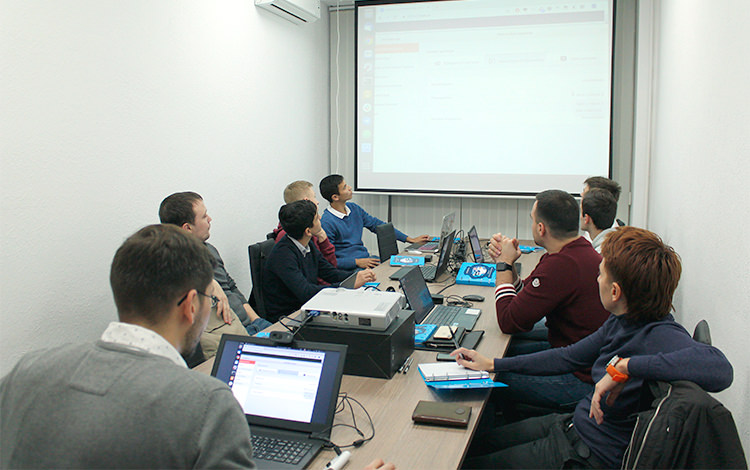
На уроках вас ждет 80% практики и 20% теории. Каждое занятие вы будете работать с ноутбуком. На уроке преподаватель демонстрирует экран своего ноутбука через проектор: сможете быстро обучаться на примере.
С вами в группе будет учиться не больше 10 человек очно и до 3 человек в онлайн комнате. Это удобно, так как в любой момент можно задать вопрос преподавателю, и сразу получить ответ.
- Личный проект в портфолио
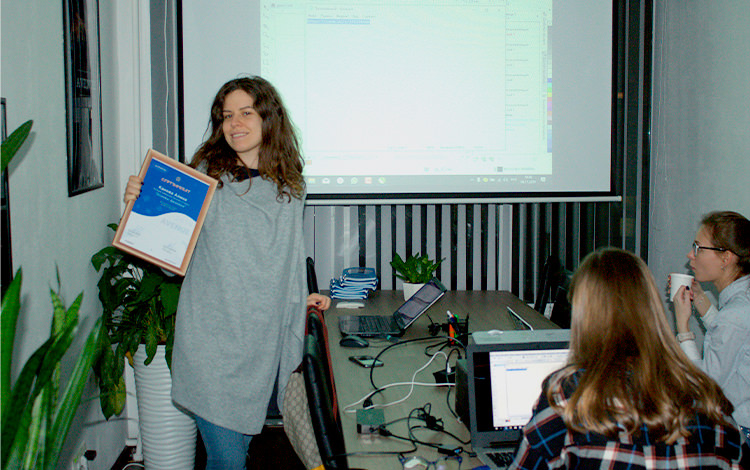
На протяжении 3, 5 месяцев вы будете работать над собственным проектом. Результаты трудов станут частью портфолио: точнее первым примером работы, которую вы сможете гордо показать работодателю и выиграть конкурс на вакансию.
Мы навсегда предоставляем доступ к записи каждого занятия по основам веб-дизайна. Что-то забыли или хотите поделиться с кем-то знаниями – все уроки в наличии.
Записывайтесь на Web-дизайн! Обучение в AVENUE всего 3, 5 месяца, но пользы на годы вперед.
Почему стоит выбрать школу программирования AVENUE
Есть много школ программирования, но не каждая предлагает курсы веб-дизайна с трудоустройством. И это лишь одно из уникальных предложений нашей школы:
Не бросаем студентов после выпуска. Предлагаем стажировку в топовых компаниях, помогает устроиться на работу и делимся рецептами успеха.
Мы не нанимаем студентов и выпускников. Все преподаватели – практики, с опытом работы в сфере. Обучаясь у них, студенты быстро вдохновляются и достигают высот.
Мир спешит и вы, наверное, тоже. Обучение Web-дизайну с нуля в AVENUE оперативное, но без потери качества. Занимаемся 2 раза в неделю по 2 часа – и становимся Junior за 3, 5 месяца.
Будем рады видеть вас среди наших лучших учеников! Чтобы записаться на курс веб-дизайна, звоните, пишите или оставляйте заявку на сайте. Менеджеры свяжутся в кратчайшие сроки.